
自分の作ったサイトの文字を見やすくしたい。でも日本語のWebフォントは使いたくない。
そんなあなたに、少しでも文字を綺麗に見せる方法を教えます。
小さい文字にアンチエイリアスがかかるようにします。
アンチエイリアス #とは
小さい文字ってなんか荒く見えませんか?ドット感があるというか。逆に、大きい文字ってなんか見やすいですよね。
これがアンチエイリアスです。以上。
アンチエイリアス #とは
文字のまわりにちょっとグラデーションを加えて見やすくすること。

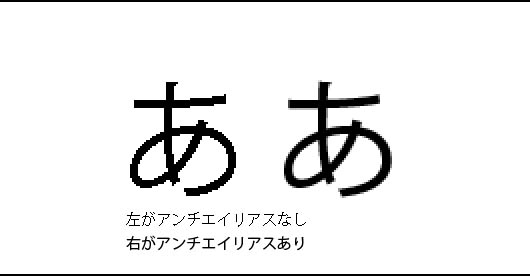
これ、同じフォントなんです。小塚ゴシックPr6Nというフォントにアンチエイリアスかけたものとかけてないものを並べました。
全然違いますね。明らかにかけてる方がいいです。
方法・・・の前に
アンチエイリアスかかってない文字はビットマップフォントと呼ばれます。
フォントによって○○px以下はビットマップフォント、○○px以上はアンチエイリアスのかかったClearTypeというものになります。
以下の方法は、デフォルトでは16px以下のビットマップフォントをClearTypeにする方法です。
↓参考にどうぞ
“MS Pゴシック” をメイリオみたいにアンチエイリアスさせるCSS3ハック
第10回:Windowsフォントをアンチエイリアスでキレイに見せる方法
方法1
.font-ant {
-webkit-transform: rotate(0.001deg);
-moz-transform: rotate(0.001deg);
-ms-transform: rotate(0.001deg);
-o-transform: rotate(0.001deg);
transform: rotate(0.001deg);
font-family: "Helvetica Neue",Helvetica,Arial,sans-serif;
}
文字をほん~の少しだけ傾けることでアンチエイリアスにする方法です。傾いていることに気付く人はいないだろうというレベル。
実際、綺麗に表示されます。文字のあるタグ(pタグとかh1タグとか)に上のクラスを挿入してください。
欠点としては、javascriptのフェードインなどと組み合わせると、ラグが発生すること。
フォードインが完了してから、文字が傾くため、フェードインしてる途中はアンチエイリアスかかってません。
その他、文字の表示に効果加えたりすると、ラグが発生します。
方法2
.font-ant {
-webkit-transform: scale(1.001,1);
-moz-transform: scale(1.001,1);
-ms-transform: scale(1.001,1);
-o-transform: scale(1.001,1);
transform: scale(1.001,1);
font-family: "Helvetica Neue",Helvetica,Arial,sans-serif;
}
文字をほん~~の少しだけ縦長にする方法です。縦長なの気付く人はいないだろうというレベル。
方法1ほど綺麗ではありませんが、デフォルトよりは数段綺麗になります。
この方法はjavascriptのフェードインと組み合わせてもでもラグ発生したりしませんでした。
方法3
.font-ant {
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
}
webkit限定でのアンチエイリアス方法。下はMac用。
最後に
この方法は、本来アンチエイリアスのかからないものを、仕様を使って少し無理矢理かからせています。
仕様変更などでかからなくなった!ということもありえますのでそこはご注意ください。
企業サイトならやはりWebフォントを購入して綺麗に見せた方がいいと思います。その方がデザイン的にもいいですし。
ではでは!